Time Travel (Preview)

Обзор
Режим Time Travel — это новый инструмент Testplane UI, который позволяет наблюдать за ходом выполнения тестов в реальном времени, а также записывать и воспроизводить ход прохождения теста.
- Time Travel записывает снимки DOM-дерева, то есть не скриншоты или видео, а настоящую DOM-разметку
- Вес одного снапшота в среднем составляет около 200КБ благодаря сжатию и инкрементальному алгоритму записи
- Весь функционал доступен как в рамках GUI, так и в статическом отчете, полученном из любого CI
Начало работы
Обратите внимание, что функционал Time Travel в данный момент находится в стадии Preview. Для использования в production рекомендуем дождаться stable версии.
-
Необходимо установить свежие версии
testplaneиhtml-reporter:npm i -D testplane@8.27.1 html-reporter@10.15.2 -
Включить запись снапшотов в конфиге testplane:
export = {
/* ... */
record: "on", // Также поддерживаются "last-failed-run", "retries-only", "off"
}; -
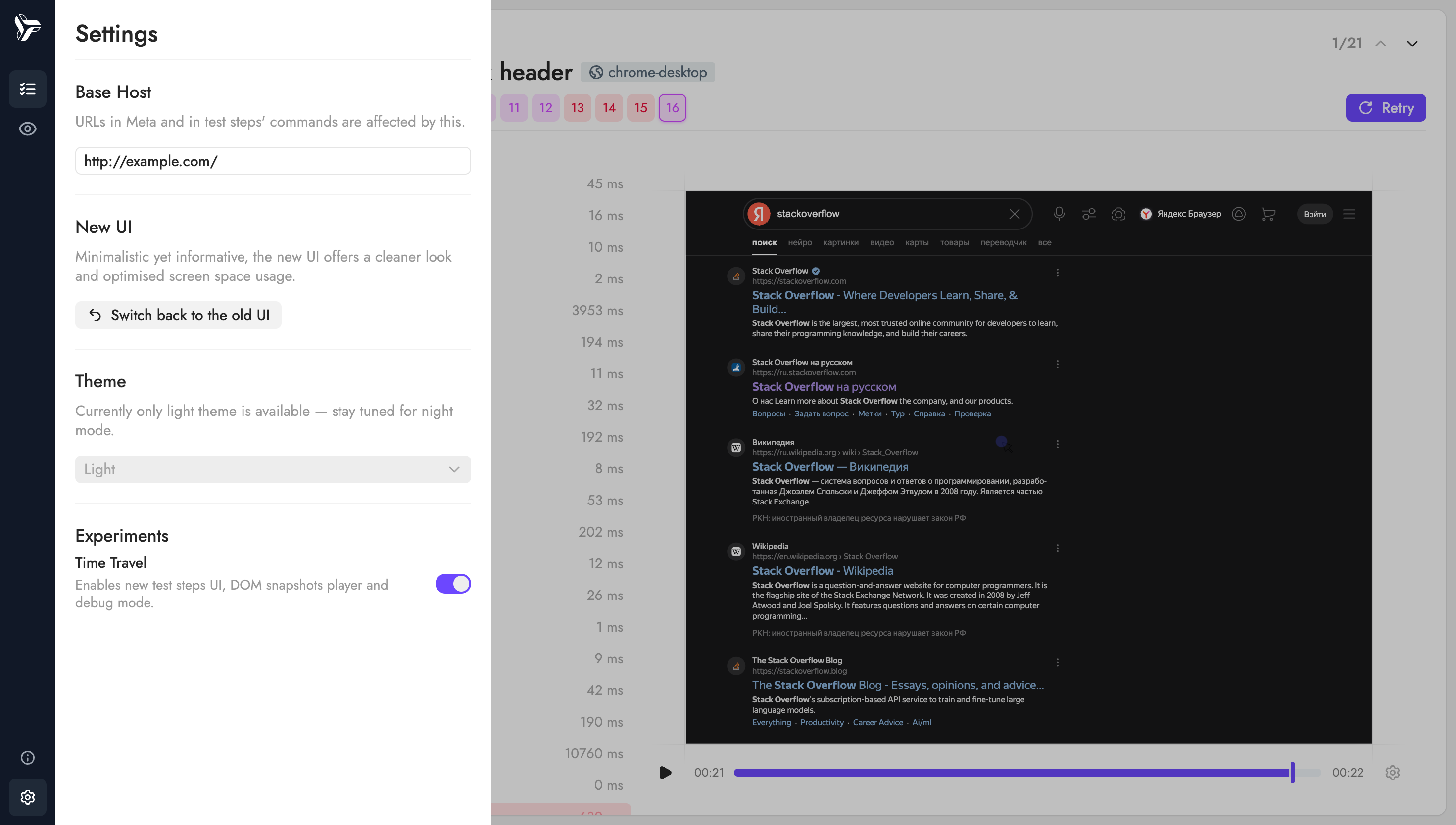
Выполнить прогон тестов и активировать Time Travel в настройках UI:

Использование Time Travel
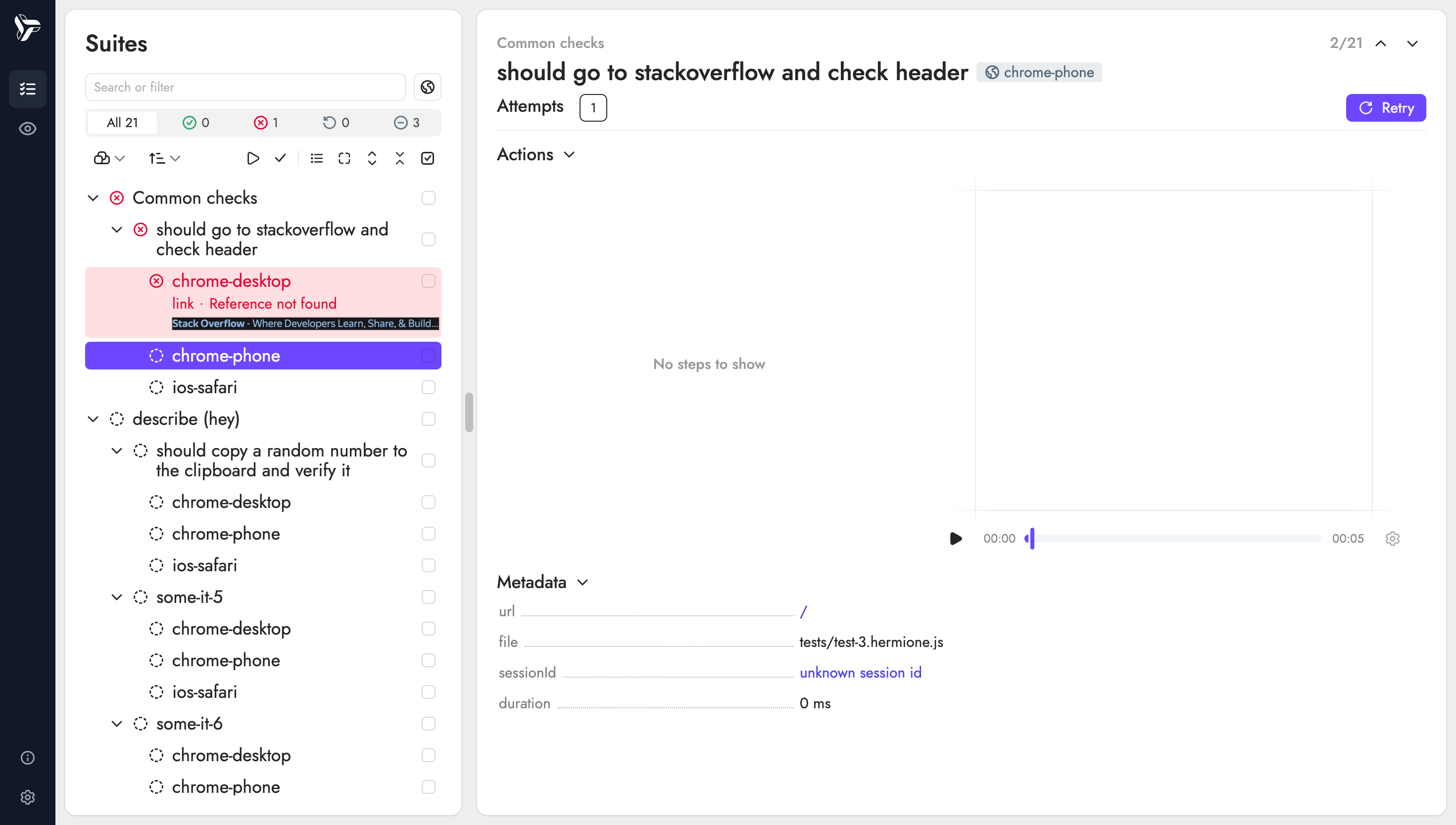
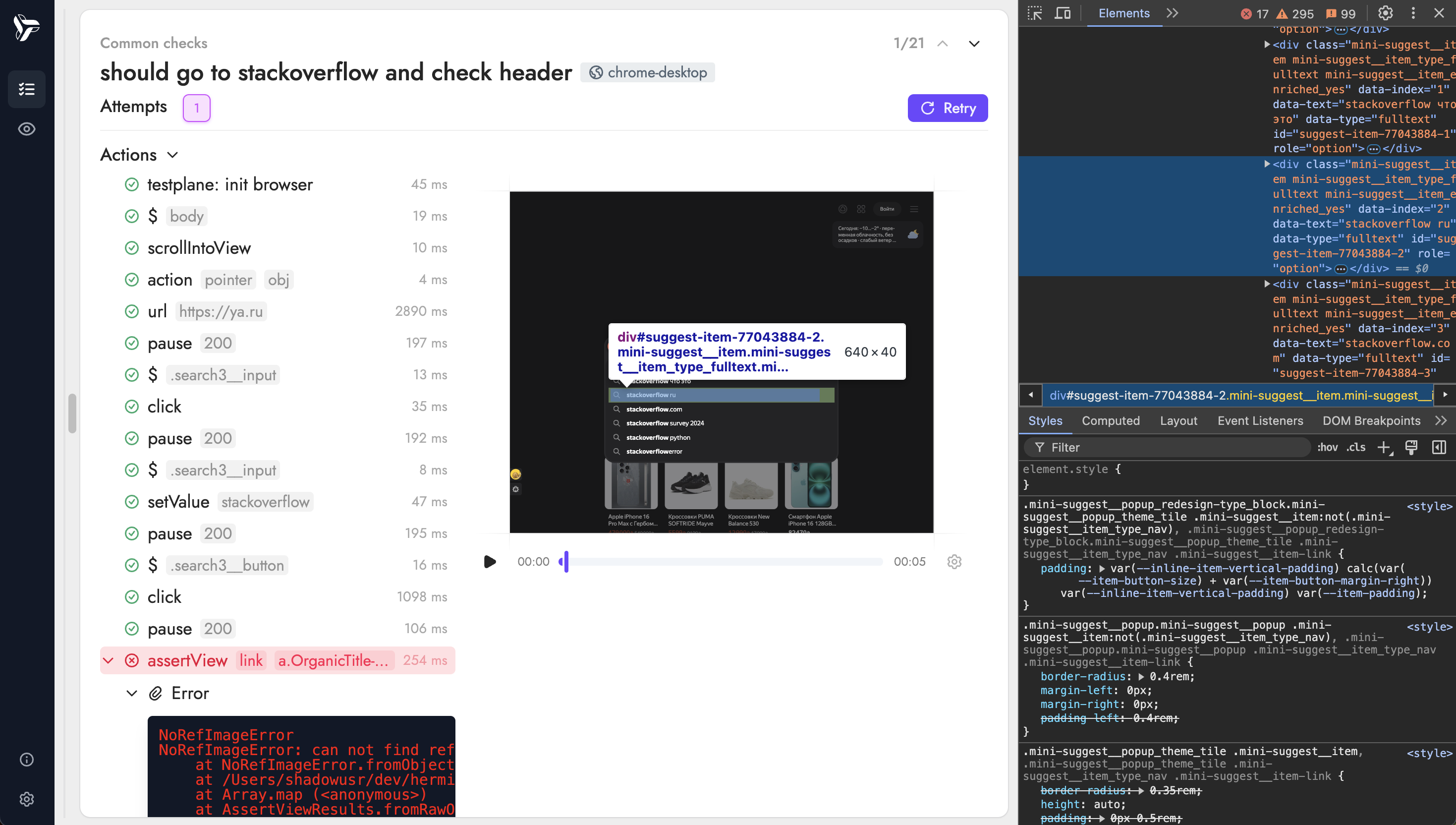
После активации Time Travel во всех поддерживаемых браузерах перед запуском будет отображаться окно плеера. Во время прогона теста в него будет стримиться происходящее в браузере.

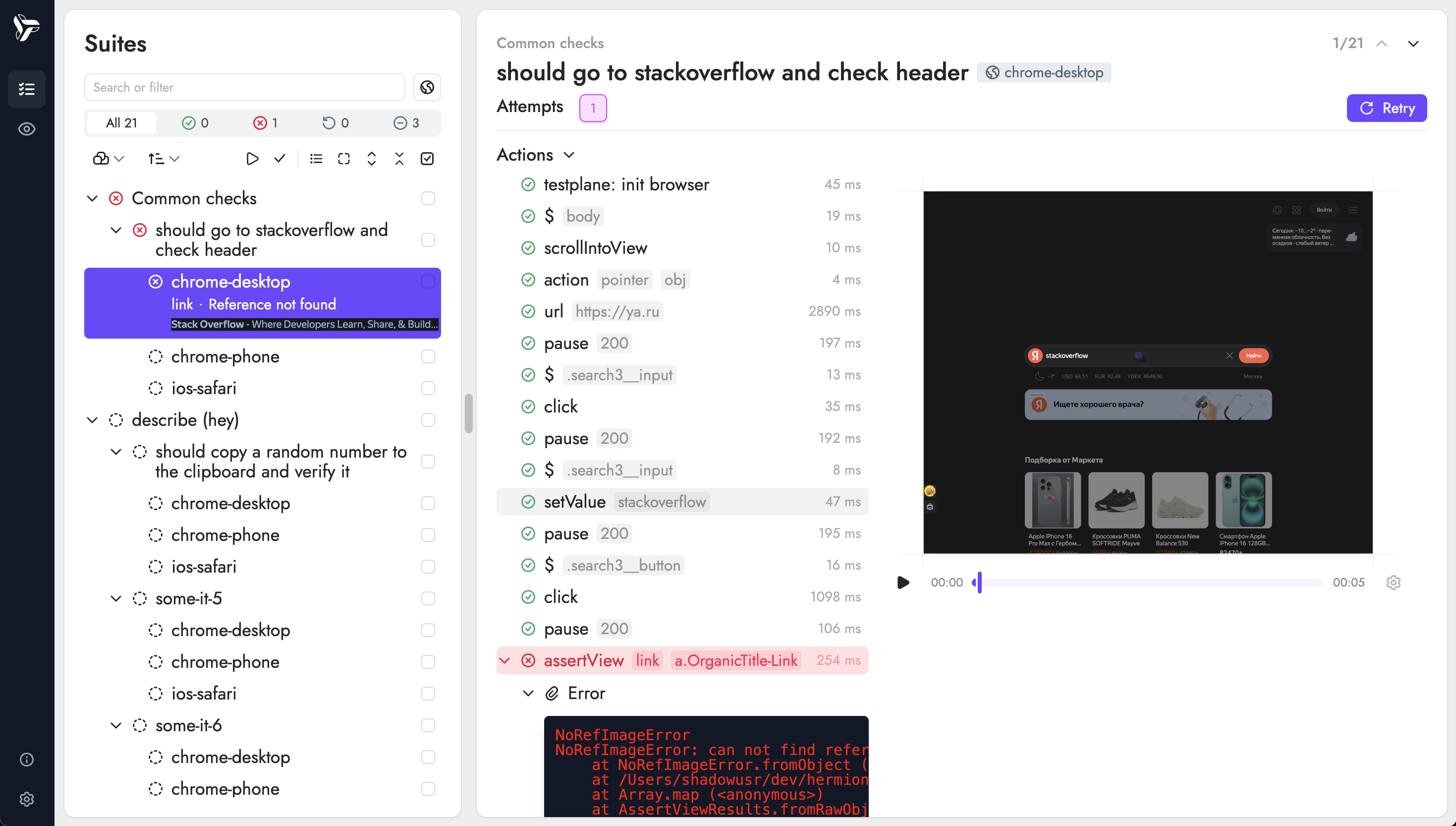
По завершении прогона теста можно воспро�извести снятые снапшоты и перемещаться во времени. При наведении на конкретный шаг плеер покажет состояние браузера на момент его выполнения.

Для отладки верстки вы можете воспользоваться DevTools браузера. Все селекторы и атрибуты сохранены без изменений.

Настройка Time Travel
В данный момент всё управление записью снапшотов происходит с помощью опции record в конфиге Testplane. Поддерживаются следующие значения:
"on"- снапшоты будут записываться на каждый запуск теста"last-failed-run"- снапшоты будут сохраняться только для последнего запуска теста с ошибкой"retries-only"- снапшоты будут записываться только для ретраев"off"- снапшоты полностью отключены
В самом ближайшем будущем станет доступна отладка сетевых запросов и полноэкранный режим.